
<
asp:GridView ID="grvForm" AutoGenerateColumns="False" ShowFooter="True" runat="server" CellPadding="4" ForeColor="#333333" GridLines="None"><RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<Columns><asp:BoundField DataField="RowNumber" HeaderText="Row Number" />
<asp:TemplateField HeaderText="Product"><ItemTemplate><asp:DropDownList ID="drp" runat="server"><asp:ListItem Text="1" Value="1"></asp:ListItem><asp:ListItem Text="2" Value="2"></asp:ListItem></asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Qty">
<ItemTemplate>
<asp:TextBox ID="txtQty" runat="server"></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Amount">
<ItemTemplate>
<asp:TextBox ID="txtAmount" runat="server"></asp:TextBox>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField FooterText="Add Row">
<FooterTemplate>
<asp:Button ID="btnAddRow" runat="server" Text="Add Row" onclick="btnAddRow_Click" />
</FooterTemplate>
</asp:TemplateField>
</Columns>
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<EditRowStyle BackColor="#999999" />
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
</asp:GridView>

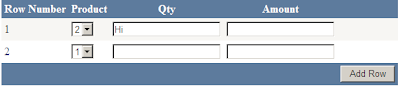
After that we will write code for the AddRow Button..
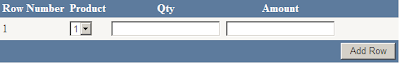
Now in the Page_Load Event Write following code.
DataTable
dt = new DataTable();DataRow dr = dr = dt.NewRow();
dt.Columns.Add(
new DataColumn("RowNumber", typeof(string)));dt.Columns.Add(
new DataColumn("Column1", typeof(string)));dt.Columns.Add(
new DataColumn("Column2", typeof(string)));dt.Columns.Add(
new DataColumn("Column3", typeof(string)));dr = dt.NewRow();
dr[
"RowNumber"] = 1;dr[
"Column1"] = string.Empty;dr[
"Column2"] = string.Empty;dr[
"Column3"] = string.Empty;dt.Rows.Add(dr);
//Store the DataTable in ViewState
ViewState[
"CurrentTable"] = dt;grvForm.DataSource = dt;
grvForm.DataBind();
after that we need to write code for the AddRow Function, and also we have to store the previous data(which has been put by the user) in the ViewState or session.
Now, code for that is as shown below:
private
void AddNewRowToGrid(){
int rowIndex = 0;
if (ViewState["CurrentTable"] != null)
{
DataTable dtCurrentTable = (DataTable)ViewState["CurrentTable"];
DataRow drCurrentRow = null;
if (dtCurrentTable.Rows.Count > 0)
{
for (int i = 1; i <= dtCurrentTable.Rows.Count; i++)
{
////extract the TextBox values
DropDownList drp = (DropDownList)grvForm.Rows[rowIndex].Cells[1].FindControl("drp");
TextBox txtQty = (TextBox)grvForm.Rows[rowIndex].Cells[2].FindControl("txtQty");
TextBox txtAmount = (TextBox)grvForm.Rows[rowIndex].Cells[3].FindControl("txtAmount");drCurrentRow = dtCurrentTable.NewRow();
drCurrentRow[
"RowNumber"] = i + 1;drCurrentRow[
"Column1"] = drp.SelectedItem.Text;drCurrentRow[
"Column2"] = txtQty.Text;drCurrentRow[
"Column3"] = txtAmount.Text;rowIndex++;
}
dtCurrentTable.Rows.Add(drCurrentRow);
ViewState["CurrentTable"] = dtCurrentTable;
grvForm.DataSource = dtCurrentTable;
grvForm.DataBind();
}
}
else
{
"ViewState is null");Response.Write(
}
PreviousGridData();
}
Now we will write the code for the PreviousGridData(); the code for this function is as shown below:
private void PreviousGridData()
{
int rowIndex = 0;
if (ViewState["CurrentTable"] != null)
{
DataTable dt = (DataTable)ViewState["CurrentTable"];
if (dt.Rows.Count > 0)
{
for (int i = 1; i < dt.Rows.Count; i++)
{
DropDownList drp = (DropDownList)grvForm.Rows[rowIndex].Cells[1].FindControl("drp");
TextBox txtQty = (T extBox)grvForm.Rows[rowIndex].Cells[2].FindControl("txtQty");
TextBox txtAmount = (TextBox)grvForm.Rows[rowIndex].Cells[3].FindControl("txtAmount");
drp.Text = dt.Rows[i][
"Column1"].ToString();txtQty.Text = dt.Rows[i][
"Column2"].ToString();txtAmount.Text = dt.Rows[i][
"Column3"].ToString();rowIndex++;
}
}
}
}
and you are done...!! Build the solution and hit Play....
Hope this helps some one.
P.s if you feel that this post has helped you, please do write your comments.
Thanks
No comments:
Post a Comment